Keyboarding

“Keyboard,” by Dan_H, on Flickr (CC BY-NC 2.0)
Doug Peterson‘s Keyboarding post this morning relates a recent experience for him and raises some questions regarding keyboarding and its place today in schools. I originally started this as a comment response, but the GIF at the end needed to go somewhere, and so I share following here.
Ah, Doug!
Yes, you should have saved this topic for Sunday morning when I have more time to reminisce instead of getting ready for school. As such, this morning’s trip down memory lane may be slightly truncated.
So first of all, while most would say “hunt and peck,” my father would rather refer to the much less known, but perhaps more authentic-sounding “Columbus Method.” (With the Columbus Method, as dad used to explain, you spot a key and land on it.)
When it came to my course selection during high school (1976-1981), my dad was not supportive of my taking a typing course. I used the Columbus method (pretty efficiently, but without the option to copy-type) for many years to come.
Years later, when I got my first Mac, Mavis Beacon Teaches Typing was the program of choice. I spent some time with the program, but still used the Columbus method to get the job done.
As one of our first system-wide technology purchases back in the day, we invested in the ALMENA method (“learn the keyboard in one hour”) with the intent of having all grade 4 students learn to touch-type and thus save significant time getting their words into text through all the grades to follow. I recall this generated a bit of pushback from some secondary teachers who would have seen this as encroaching on their course enrolments, but the trustees saw the benefits. It was while I was supporting the ALMENA method that my superintendent walked by my desk one June and noted that I wasn’t a touch-typer. The irony of bit deep, and after a two week investment of practice that summer (some Mavis Beacon, some ALMENA), not only was I touch-typing, but able to copy-type as well! (The true secret, as emphasized by that two-week endeavor), is to stop looking at the keys. Short term decrease in productivity, long-time return on investment) Sadly, the Grade 4 initiative later went unsupported, and my guess would be that few folks are teaching keyboarding in our elementary schools today.
If we jump forward to the present day, however, we are past the advent of Dragon Naturally Speaking (which required that you train the software in the nuances (pun) of your voice) and we now have pretty good automatic voice-to-text available on our phones and through Chrome extensions like Texthelp’s Read and Write for Google Chrome. Invariably there will be some faulty word recognitions which require manual editing, but the technology works quite well for confident speakers. It’s been an undertaking in my classroom in recent months to help kids gain some facility with this method. Speaking full sentences significantly enhances the context-recognition, and that tends to come from having a fully-formed sentence already in mind. As well, speaking your punctuation really helps, too. All the same, this past June we had exceptional students writing their grade 3 EQAO with the support of Read and Write for Google Chrome — and this advancement will only help more kids as we move forward.
In closing, I have noticed yesterday and this morning a couple of new “keyboard features” in the iOS 11 update on my iPad.
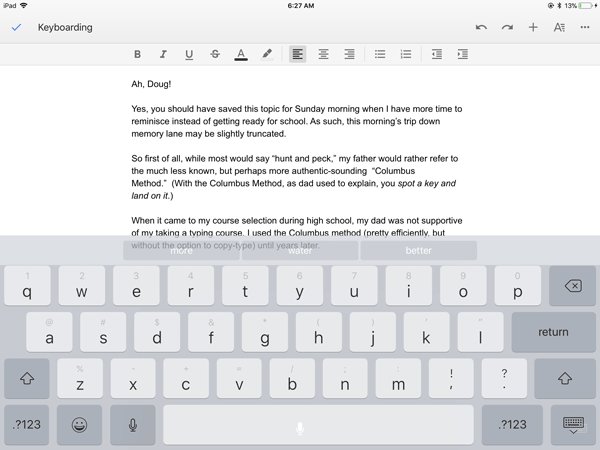
First, there is a single touch (swipe) gesture that can substitute for the two-tap (shift key, then tap) normally required for the secondary characters on the keyboard keys. If you simply swipe down on the key, you get the secondary character. It works quite well, once you get into the habit (still working on that, it’s only been two days). Whether it works in the long run (will we develop a separate muscle memory for keyboarding on a touch device? I use the Columus method there …) remains to be seen.

“‘Swipe Down’ keyboard / Microphone or Keyboard input (tiny buttons)” GIF by @aforgrave
The second “feature,” however, may yet still see further evolution before reaching a more practical state. Upon bringing up the iPad keyboard, the voice-to-text microphone key still rests in its spot to the left of the space bar. That’s where I expect it to be. But at the end of a voice-to-text input, the voice feature cancels back to a large keyboard space, but shows only a small microphone icon and a small keyboard icon. Perhaps the thinking is that having used voice-input, you will want to return to voice input? But if you want to return to the keyboard (which, if you are wanting to make a correction or two, seems to be the more usual case) you need to then tap the keyboard icon before you can begin revisions. I’m hoping that this can be adjusted in a preference somewhere, as it’s going to irk me until it gets fixed.
(Note that after my iPad ran out of battery juice following the second paragraph, I left the world of voice-input and returned to my Mac keyboard for some touch-typing input. These days, my eyes are on the screen while my fingers magically seek out the keys without effort.
Touch-typing/copy-typing remains a valuable skill in 2017, and kids should learn it early on, to supplement the continually improving methods of voice-input.















 I was out running errands this morning, and a couple them involved me sitting and waiting for a bit. I read “
I was out running errands this morning, and a couple them involved me sitting and waiting for a bit. I read “